Nginx
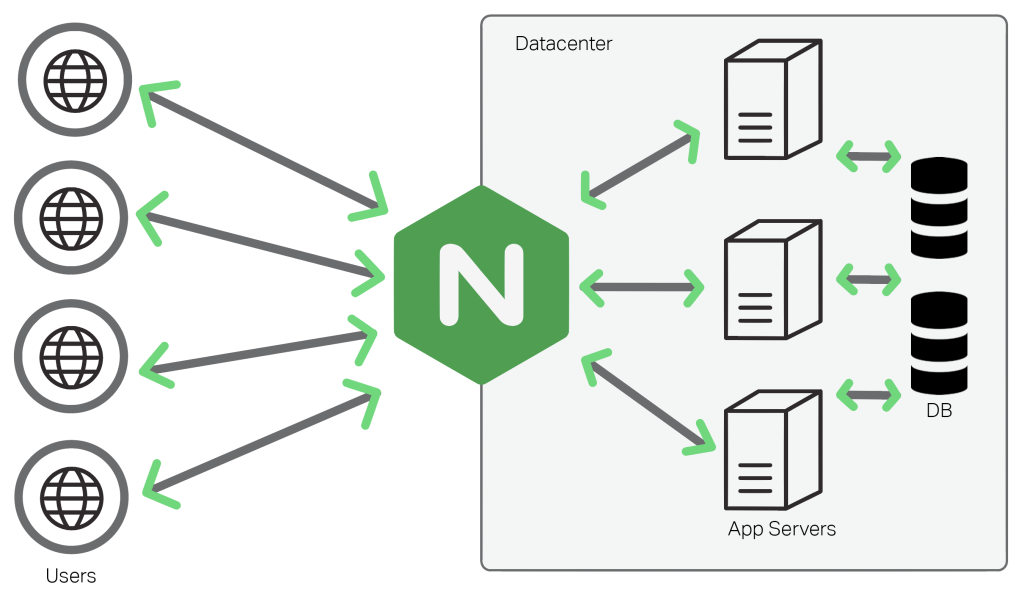
NGINX 是一个 适用于静态网站部署的 NGINX 容器,它被用于 HTTP 服务器 HTML 等场景。这是一个适用于部署静态网站(HTML/JS)的 NGINX 容器,也可以作为反向代理使用。NGINX 是高性能的 Web 代理服务器,具有优异的静态资源和高并发处理能力。

准备
在参阅本文档使用 NGINX 时,需要确保如下几点:
-
登录 Websoft9 控制台,然后找到(或安装)NGINX:
- 我的应用 菜单找到应用
- 应用商店 菜单部署应用
-
应用是基于 Websoft9 安装的
-
应用的用途符合 nginx 开源许可协议
-
为应用准备配置访问方式:配置域名 或 服务器安全组开启网外端口
入门指南
Websoft9 提供的 Nginx 应用两个用途:
- 直接运行静态网站
- 作为反向代理服务
下面我们分别对它的使用方法做出详细的说明
部署静态网站
-
Websoft9 控制台安装 NGINX 后,通过 "我的应用" 查看应用详情,在 "访问" 标签页中获取访问信息。
-
参考 基于程序环境部署应用 部署静态网站
反向代理其他应用
参考下面的步骤,体验 NGINX 方向代理的能力:
-
Websoft9 控制台 应用商店 分别运行一个 Netdata 和 Caddy
-
通过 我的应用 > NGINX 的编排 标签页中修改 src/default.conf,将 location / 用以下的内容替换
location / {
proxy_pass http://netdata_h31py:19999;
# 可选的代理设置
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
} -
重启 NGINX 应用,访问 NGINX 的 URL,就会发现应用已指向了 Netdata 的页面
在 Websoft9 托管平台中,上面的 Netdata 访问的路由: 用户 > Websoft9 网关 > NGINX > Netdata
配置选项
- NGINX 应用根目录(已挂载):/usr/share/nginx/html
- NGINX 配置文件(已挂载):/etc/nginx/conf.d/default.conf
- NGINX 最大打开文件数:通过 /etc/security/limits.conf 设置
- NGINX 容器端口:80
- CLI:
nginx -h - NGINX 配置文件生成工具工具
- 伪静态规则模板
管理维护
问题与故障
为 HTML, CSS, JS 开启 Gzip?
默认情况下 Nginx 并没有开启 Gzip,需将如下代码添加到配置文件中:
gzip on;
gzip_types application/xml application/json text/css text/javascript application/javascript;
gzip_vary on;
gzip_comp_level 6;
gzip_min_length 500;