Portainer
Portainer 是一个 Docker 和 Kubernetes 可视化管理工具(Websoft9 已内置),它被用于 云设施监控 等场景。是一个可视化的 Docker 操作界面,功能十分全面,基本能满足中小型单位对容器管理的全部需求。

准备
在参阅本文档使用 Portainer 时,需要确保如下几点:
-
登录 Websoft9 控制台,然后找到(或安装)Portainer:
- 我的应用 菜单找到应用
- 应用商店 菜单部署应用
-
应用是基于 Websoft9 安装的
-
应用的用途符合 Zlib 开源许可协议
-
为应用准备配置访问方式:配置域名 或 服务器安全组开启网外端口
入门指南
Websoft9 已内置运行的 Portainer,建议直接使用 Websoft9 控制台 "容器" 管理功能。
如果您已经在 Websoft9 应用商店额外安装 Portainer,请参考下面的指引:
初始化
-
Websoft9 控制台安装 Portainer 后,通过 "我的应用" 查看应用详情,在 "访问" 标签页中获取访问网站。

-
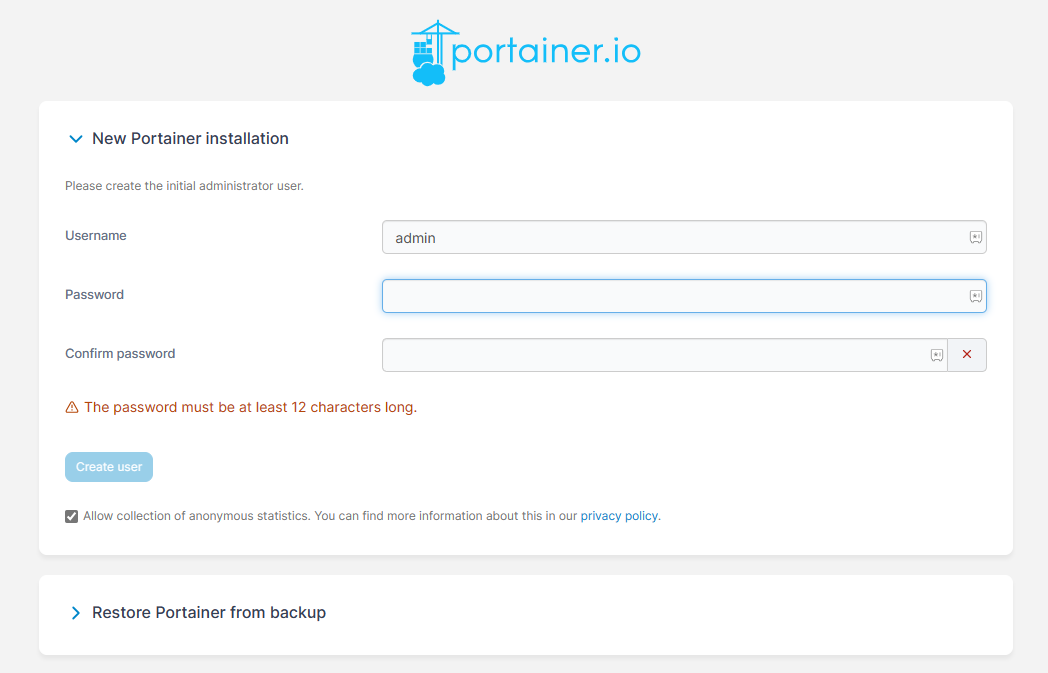
根据向导完成管理员账号设置,进入后台后,系统提示设置 Environments
-
管理本机的容器(推荐方案):删除本次安装的 Portainer,直接使用 Websoft9 控制台 "容器" 管理功能
-
管理本机的容器:修改 Portaier 编排文件,取消
/var/run/docker.sock那行的注释,重建应用后生效 -
管理非本机的容器,请根据 Environments 提示设置连接方式
-
-
完成 Environments 设置及连接后,方可开始管理容器
容器中运行命令
Portainer 提供了可视化的运行容器命令的功能,它等同于 docker exec -it。
-
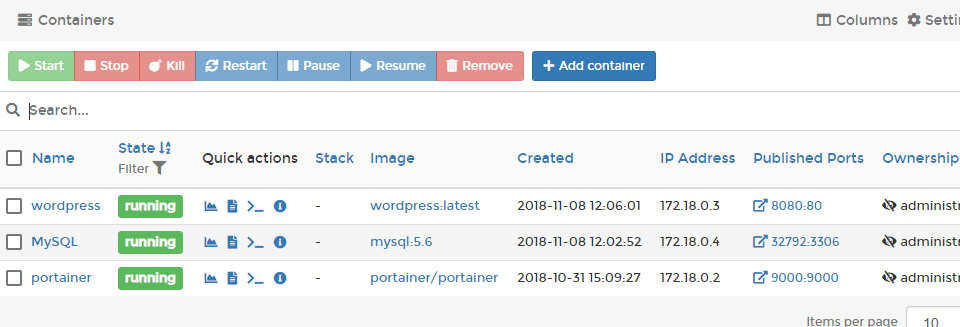
在容器列表,点击下图中 MySQL 的 Quick actions 一栏下的 >_ 图标;

-
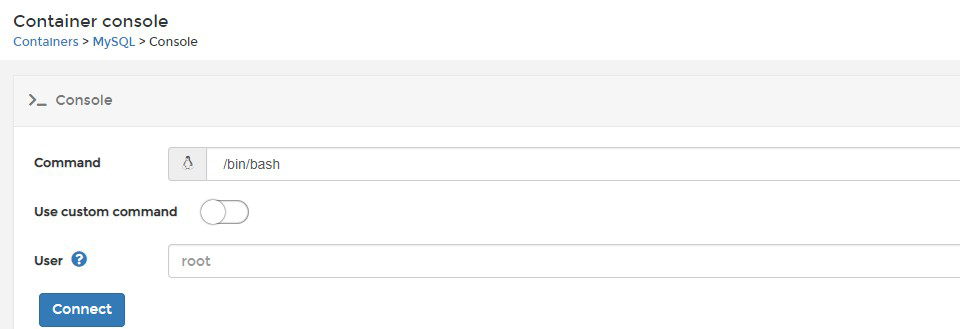
在新打开的页面,点击 Connect 按钮,准备连接;

- Command:选择可用的命令执行(三选一,总有一个可用)
- user: 默认 root(推荐)
-
点击 Connect,成功连接到即可运行命令
在 Portainer 中安装应用
如果 Websoft9 应用商店不满足安装需求,用户可以在容器管理平台中自定义安装 Docker 应用
- Docker-Compose 应用的自定义安装:容器 > Stacks > Add Stack
- Docker 容器自定义安装:容器 > Containers > Add Container
配置选项
- 企业版免费范围:5 个节点
- Portainer CLI
- Portainer API
- 管理 K8s(√)
管理维护
故障
Portainer 无法进入初始页面?
问题原因:为了安全性,Portainer 安装好后几分钟内没进入初始化页面会锁定页面
解决方案:重启 Portainer 应用
可以删除已有的 Environments 吗?
有运行中的容器后,若删除 Environments 会导致容器无法管理。
Websoft9 应用 VS Portarner Stack ?
Websoft9 的应用中的容器是通过 Portainer 的 Stack API 创建的,故 Portainer 可以管理应用对应的容器。
但是,Websoft9 应用还有更多的内容, 即它们不能完全化为等号