Ghost
Ghost 是一个 开源的博客平台,它被用于 企业建站 博客 内容营销技术 家庭服务器 等场景。Ghost 旨在提供一个简洁、快速且功能强大的工具,帮助写作者、博主和媒体机构发布和管理内容,它的订阅付费阅读功能还可以方便的帮助内容结构变现。

准备
在参阅本文档使用 Ghost 时,需要确保如下几点:
-
登录 Websoft9 控制台,然后找到(或安装)Ghost:
- 我的应用 菜单找到应用
- 应用商店 菜单部署应用
-
应用是基于 Websoft9 安装的
-
应用的用途符合 MIT 开源许可协议
-
为应用准备配置访问方式:配置域名 或 服务器安全组开启网外端口
入门指南
创建账号
Websoft9 控制台安装 Ghost 后,通过 "我的应用" 查看应用详情,在 "访问" 标签页中获取登录信息。
-
使用本地电脑的浏览器访问后
http://URL/ghost,进入初始化
-
开始创建管理员账号(邮箱地址用户名)
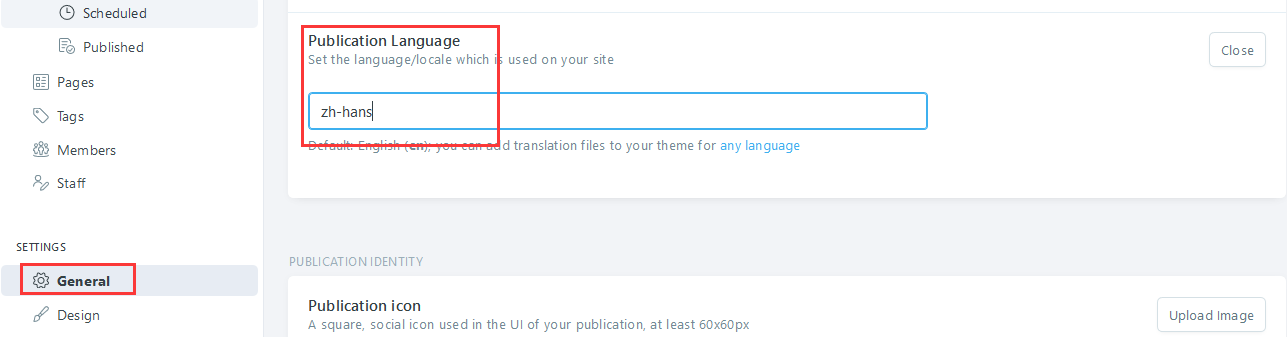
网站多语言
Ghost 的后台不支持中文,但是前台支持中文(需主题中有中文)。
-
主题下 locales 目录翻译文件,其中 zh-hans.json 表示中文
-
登录到 Ghost 后台,点击左侧菜单栏的General,展开Publication Language,设置其值为:zh-hans

-
保存后即刻生效
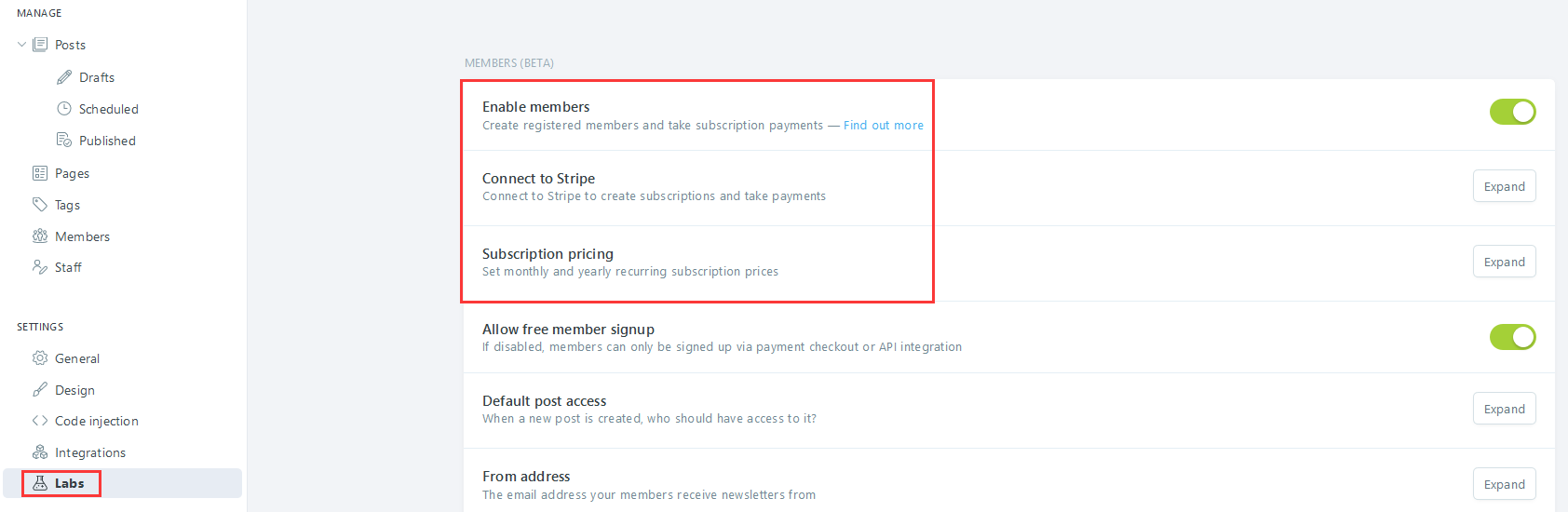
启用付费阅读
Ghost 支持网站向客户以订阅的方式售卖文章,是知识付费创业者的生产力工具。
-
登录 Ghost,点击左侧菜单栏的SETTING > Labs
-
分别对 Enable members, Connect to Stripe, Subscription pricing 等项进行设置

配置选项
-
代码嵌入(✅): Ghost 后台SETTING > Code Injection
-
SMTP(✅):修改配置文件实现
-
多语言(×):Ghost 后台不支持多语言,网站页面支持多语言
-
配置文件(已挂载): /var/lib/ghost/config.production.json
-
主题目录(已挂载): /var/lib/ghost/themes
-
主题市场(✅)
-
更换主题:Ghost 左侧菜单栏的SETTING > Design,下拉到主题设置区域
-
自定义菜单(✅):Ghost 左侧菜单栏的SETTING > Design
管理维护
-
更换 URL:更换域名后,需重新设置 Ghost 配置文件中 URL 相关的值
{
"url": "http://ghost.yourdomain.com",
"server": {
"port": 2368,
"host": "0.0.0.0"
} -
配置 SMTP:通过修改 配置文件中 mail 字段 实现邮件发送